Introduction
This chapter describes the Application Use-cases API of Advanced BOLOS Graphic Library.
This layer offers a simplified view of some typical use-cases of display in an Application running on Stax. For example, a use-case can be:
- Reviewing a transaction/message
- Reviewing details on a given data of a transaction/message
- Displaying pages of settings
A full description of each predefined use-case can be found in this document
Concepts
This layer uses the high-level API described in Predefined Pages API, but offers to developer more than a single page.
The goal is to simplify the usage of NBGL, but also to offer a better homogeneity across applications, by pushing developers to use common API for common use-cases.
So that not only the look of the pages but also their transitions look the same. Which should be a real help for end-users, getting more and more familiar with the user experience of applications.
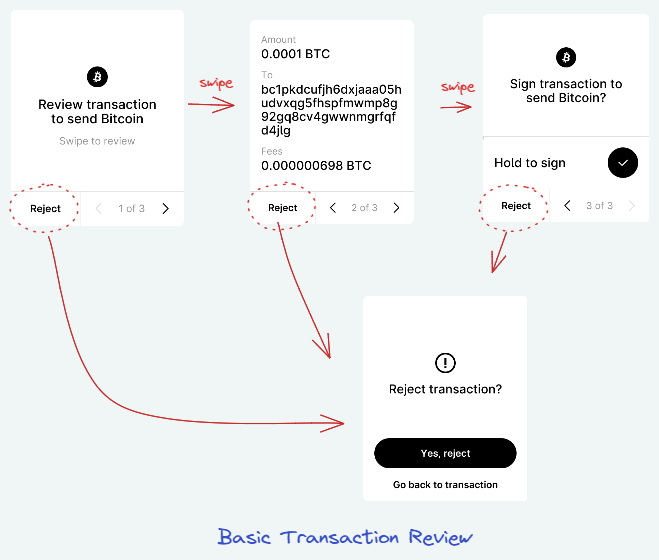
Example 1: transaction review

In this example, a transaction review consists in 3 successive pages, and can be seen as a use-case
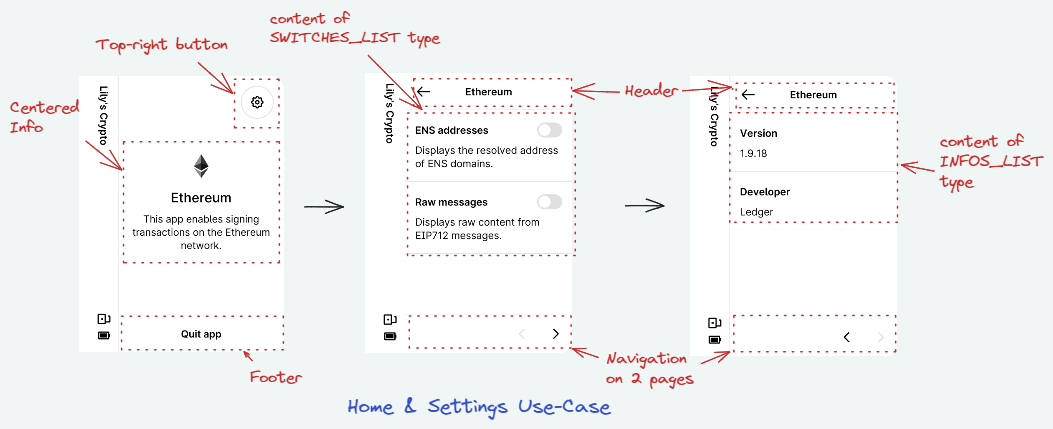
Example 2: home & settings pages

In this other example, displaying home page, then the settings and info consists in 3 pages, and can be seen as another use-case.
Use Cases
A few APIs are available to draw typical Use-Cases, such as:
- for Home Screen & Settings:
- nbgl_useCaseHomeAndSettings() to draw the home page and settings/info pages (see Home & Settings screen Use Case)
- for Individual pages:
- nbgl_useCaseConfirm() to draw a typical confirmation page, for example when rejecting a transaction (see Confirmation Use Case)
- nbgl_useCaseChoice() to draw a typical dual choice page (see Choice Use Case)
- nbgl_useCaseStatus() to draw a transient status page, without control, for example when a transaction is successfully signed (see Status Use Case)
- nbgl_useCaseSpinner() to draw an infinite spinner page (see Spinner Use Case)
- for most used reviews:
- nbgl_useCaseReview() to draw the pages of a regular coin transaction review, when all info are available from the beginning (see Review Use Case)
- nbgl_useCaseReviewLight() to draw the pages of a transaction review with a simple button confirmation, when all info are available from the beginning (see Light review Use Case)
- nbgl_useCaseReviewStreamingStart() to draw the pages of a regular coin transaction review, when all info are not available from the beginning (see Streaming review Use Case)
- for reviews with a warning prolog:
- nbgl_useCaseAdvancedReview() to draw the pages of a regular coin transaction review, when all info are available from the beginning, but with an identified risk requiring a warning prolog (see Review with warning Use Case)
- nbgl_useCaseAdvancedReviewStreamingStart() to draw the pages of a regular coin transaction review, when all info are not available from the beginning, but with an identified risk requiring a warning prolog (see Review with warning Use Case and Streaming review Use Case)
- for address verification:
- nbgl_useCaseAddressReview() to draw an address confirmation page, with a possibility to see it as QR Code and some extra tag/value pairs (see Address Review Use Case)
- for keypad:
- nbgl_useCaseKeypad() to draw a default keypad implementation (see Keypad Use Case)
- for generic navigable content:
- nbgl_useCaseNavigableContent() to draw a level of generic content navigable pages
Some APIs have also been kept for backward compatibility, and for some rare cases:
- for most used reviews:
- nbgl_useCaseReviewStart() to draw the cover page of a review (initial page, without data)
- nbgl_useCaseStaticReview() to draw the data pages of a regular review, when all info are available from the beginning (all pages but the cover one)
Home & Settings screen Use Case

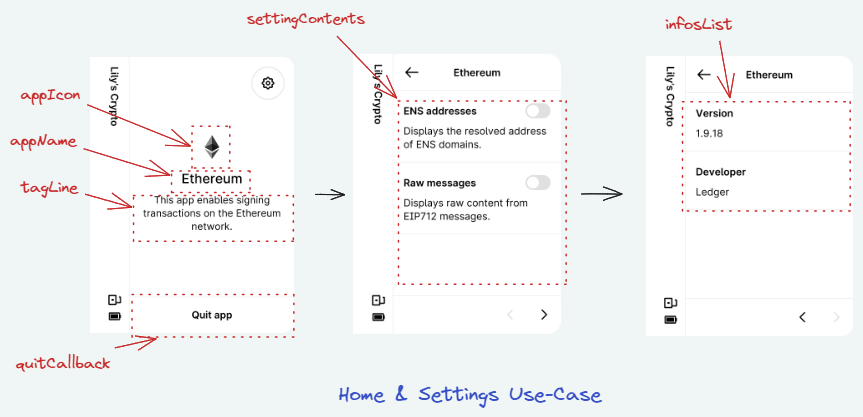
Ledger would like all application to have the same layout for home screen and settings/info, so the nbgl_useCaseHomeAndSettings() function enables to create such a set of page, the configurable parameters being:
- the application name (appName)
- the application icon (appIcon)
- the tagline, a text under app name (if NULL, it will be "This app enables signing transactions on the <appName> network.")
- the callback when touching quit application button
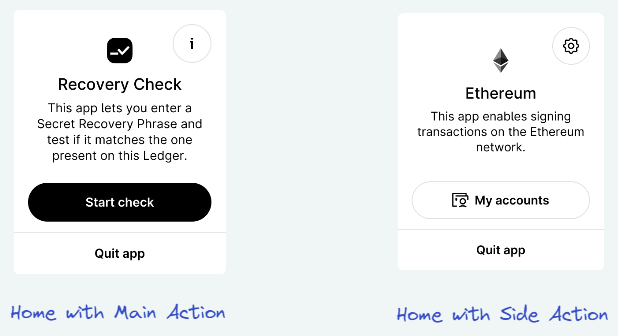
Home & Settings screen with action button Use Case

For some rare applications, one may need an action button in the Home screen, to perform either:
- The main action of the Application
- Or an side-action, as to display an address
The action argument of nbgl_useCaseHomeAndSettings() can be used for that. This structure (nbgl_homeAction_t) enables to specify:
- A text & an icon for the button
- A function to be called when the button is touched
- The type of button (either STRONG_HOME_ACTION for main action, in black, or SOFT_HOME_ACTION for side action, in white)
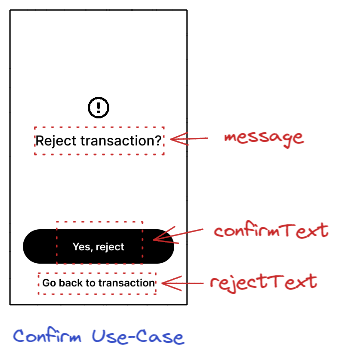
Confirmation Use Case

A confirmation use-case consists in a single modal page containing a fixed icon, a configurable message, a black button and a footer to make the choice, with configuration texts. The nbgl_useCaseConfirm() function enables to create such a page.
The callback argument is called when the button is touched.
When the footer is touched, this modal screen is simply dismissed, revealing the previous page on background.
Here is the code to display the example picture (and a status page for confirmation)
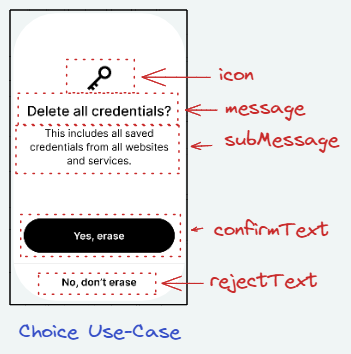
Choice Use Case

A choice use-case consists in a single page containing a fixed icon, a configurable icon, a configurable message, a black button and a footer to make the choice, with configuration texts. The nbgl_useCaseChoice() function enables to create such a page.
The callback argument is called when the button or the footer is touched. Its argument is a boolean which is true when button is touched, false when footer is touched.
Here is the code to display the example picture
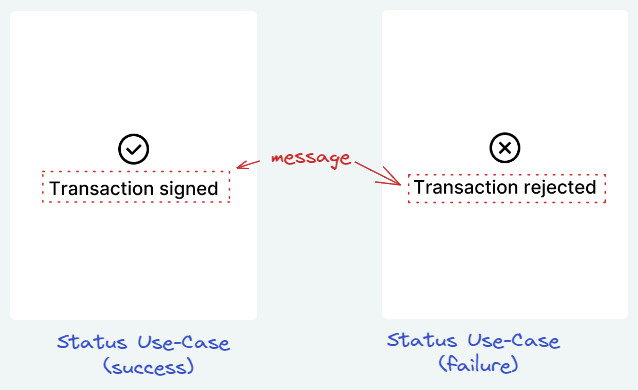
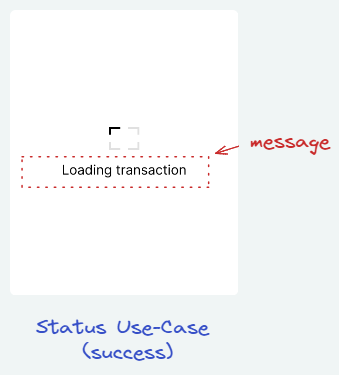
Status Use Case

A status is a transient page, without control, to display during a short time, for example when a transaction is successfully signed. The nbgl_useCaseStatus() function enables to create such a page, with the following arguments:
- a message string to set in middle of page
- a boolean to indicate if true, that the message is drawn in a Ledger style (with corners) and select the icon
- a quit callback, called when timer times out (or the page is "tapped")
If it's a success status, a success tune will be automatically played.
Pre-defined review status Use Case

Similar as Status Use Case, this is used to display transient page, without control, during a short time, for example when a transaction is successfully signed. The nbgl_useCaseReviewStatus() function enables to create such a page, with the following arguments:
- a type of status (with predefined message)
- a quit callback, called when timer times out (or the page is "tapped")
If it's a success status, a success tune will be automatically played.
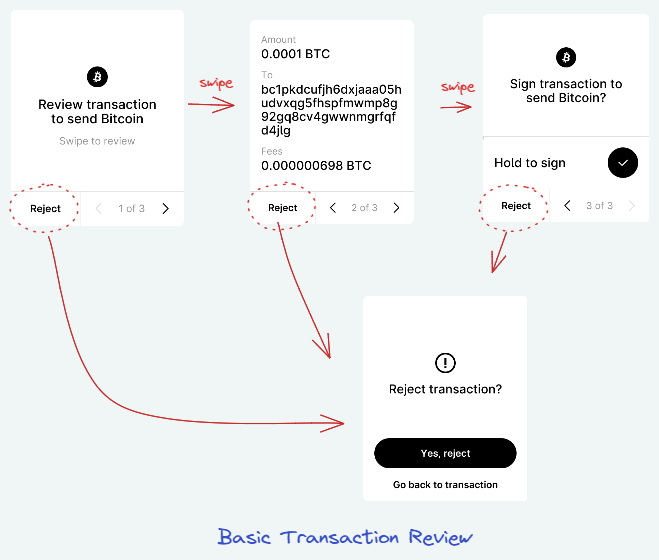
Review Use Case

In most cases, the developer may know all tag/value pairs of a transaction when it is submitted.
Thus, the number of pages is computed automatically and pages can be navigated forward and backward.
In case of a tag/value pair too long to be fully displayed, the more button will be automatically drawn and its handling automatically performed by NBGL by building a detailed modal view.
When the user taps on Reject in any page, a confirmation page is automatically drawned to let user confirm that he rejects the transaction. In this case, the given callback is called and it's up to app's developer to call nbgl_useCaseReviewStatus(), as in case of long-press.
The API to initiate the display of the series of pages is nbgl_useCaseReview(), providing:
- the type of operation to review (transaction, message or generic operation)
- the list of tag/value pairs (or a callback to get them one by one)
- the texts/icon to use in presentation page and in last page
- a callback called when the long press button on last page or reject confirmation is used. The callback's param is true for confirmation, false for rejection.
Here is the code to display something similar to example picture:
Here is another version of the example code, using a callback mechanism to get tag/value pairs:
Light review Use Case
In some cases, the developer may want to display a review but with a less intense confirmation than a long-press button. A simple button is used in this case.
The API to initiate the display of the series of pages is nbgl_useCaseReviewLight(), providing:
- the list of tag/value pairs (or a callback to get them one by one)
- the texts/icon to use in presentation page and in last page
- a callback called when the long press button on last page or reject confirmation is used. The callback's param is true for confirmation, false for rejection.
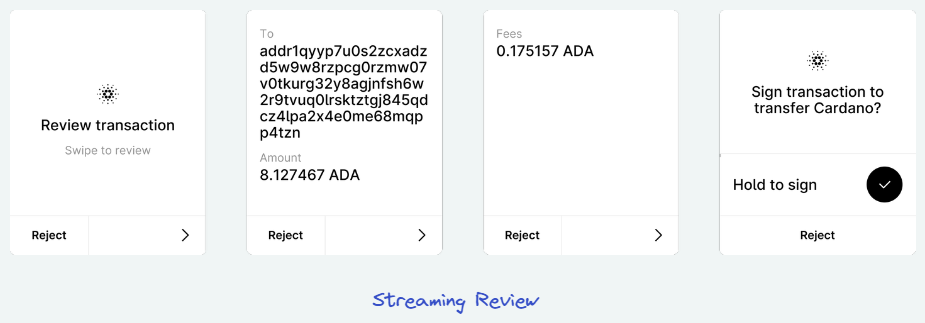
Streaming review Use Case

In some cases, the application cannot know all tag/value pairs of a transaction when the review is started.
In this case, what we call a streaming review can be used. The pages to display for each stream are computed automatically and pages can be navigated forward and backward (only within a stream for backward).
In case of a tag/value pair too long to be fully displayed, the more button will be automatically drawn and its handling automatically performed by NBGL by building a detailed modal view.
When the user taps on Reject in any page, a confirmation page is automatically drawned to let user confirm that he rejects the transaction. In this case, the given callback is called and it's up to app's developer to call nbgl_useCaseReviewStatus(), as in case of long-press.
The API to initiate the display of the series of pages is nbgl_useCaseReviewStreamingStart(), providing:
- the type of operation to review (transaction, message or generic operation)
- the texts/icon to use in presentation page
- a callback with one boolean parameter:
- If this parameter is false, it means that the transaction is rejected.
- If this parameter is true, it means that NBGL is waiting for new data, sent with nbgl_useCaseReviewStreamingContinue() or nbgl_useCaseReviewStreamingContinueExt()
As long as there are new tag/value pairs to send, the API to call is either nbgl_useCaseReviewStreamingContinueExt() (if skip is possible) or nbgl_useCaseReviewStreamingContinue(), providing:
- the list of tag/value pairs (or a callback to get them one by one)
- a callback with one boolean parameter:
- If this parameter is false, it means that the transaction is rejected.
- If this parameter is true, it means that NBGL is waiting for new data, to be sent with nbgl_useCaseReviewStreamingContinue() or nbgl_useCaseReviewStreamingContinueExt()
When there is no more data to send, the API to call is nbgl_useCaseReviewStreamingFinish(), providing:
- the title to use for last page (with long-press button)
- a callback called when the long press button on last page or reject confirmation is used. The callback's param is true for confirmation, false for rejection.
Here is the code to display something similar to example picture:
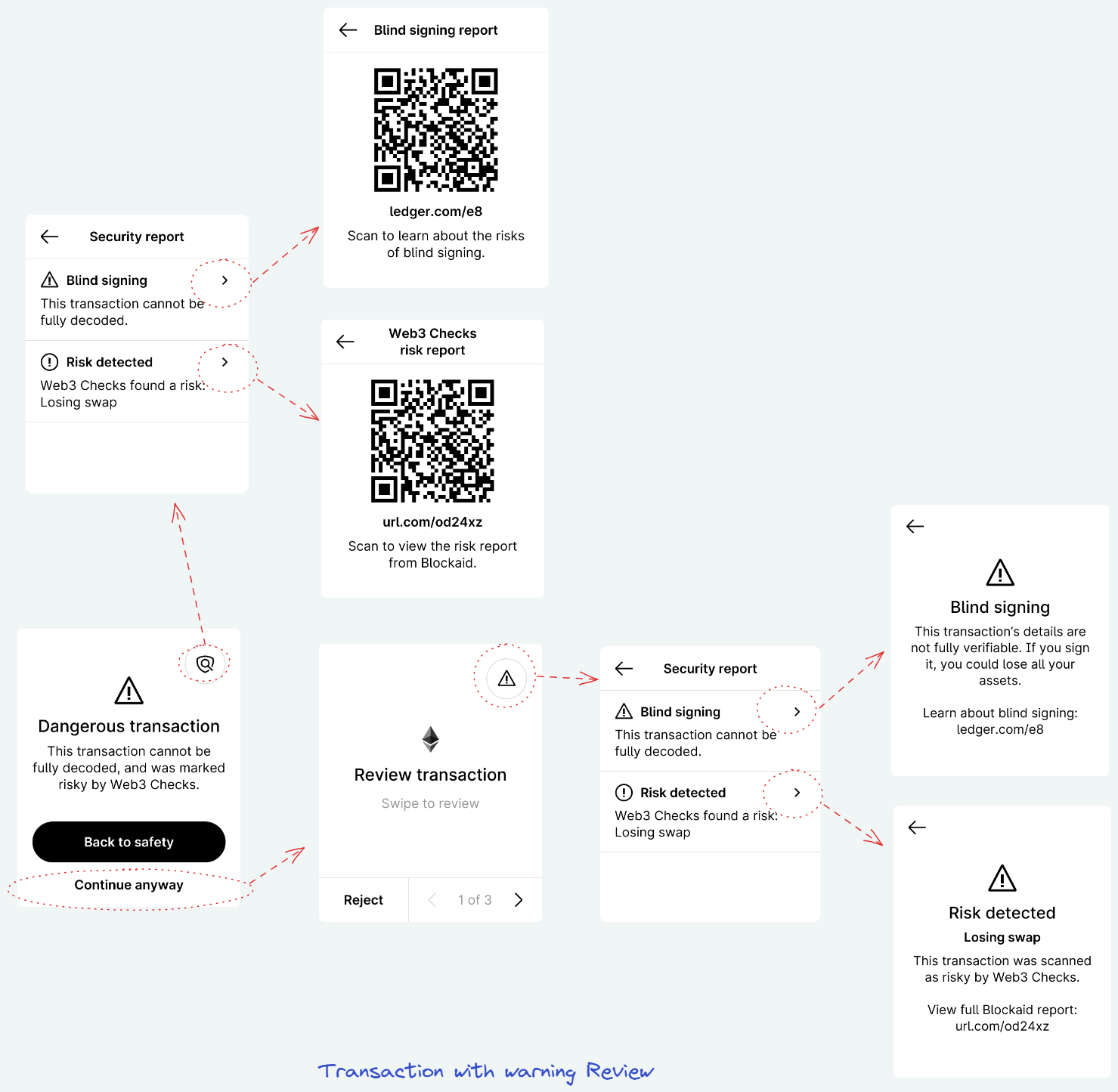
Review with warning Use Case

The review itself behaves like in Review Use Case. The main differences are:
- The review itself is preceded by a warning page offering the possibility to cancel the review ("Back to safety") or to start it ("Continue anyway")
- In the first and last pages of the actual review, a top-right button offers the possibility to get more information about the warning
The API to initiate the display of the series of pages is nbgl_useCaseAdvancedReview(), providing:
- the type of operation to review (transaction, message or generic operation)
- the list of tag/value pairs (or a callback to get them one by one)
- the texts/icon to use in presentation page and in last page
- the configuration to use for the warning (see nbgl_warning_t structure)
- a callback called when the long press button on last page or reject confirmation is used. The callback's param is true for confirmation, false for rejection.
- Note
- the recommended configuration for warning is the predefined one. In this case, one just has to fill the predefinedSet field of nbgl_warning_t with the appropriate warning causes (bitfield) and the reportProvider field with the name of the 3rd party providing the Web3Checks report, if necessary.
Here is the code to display something similar to example picture:
Here is another version of the example code, not using predefined text:
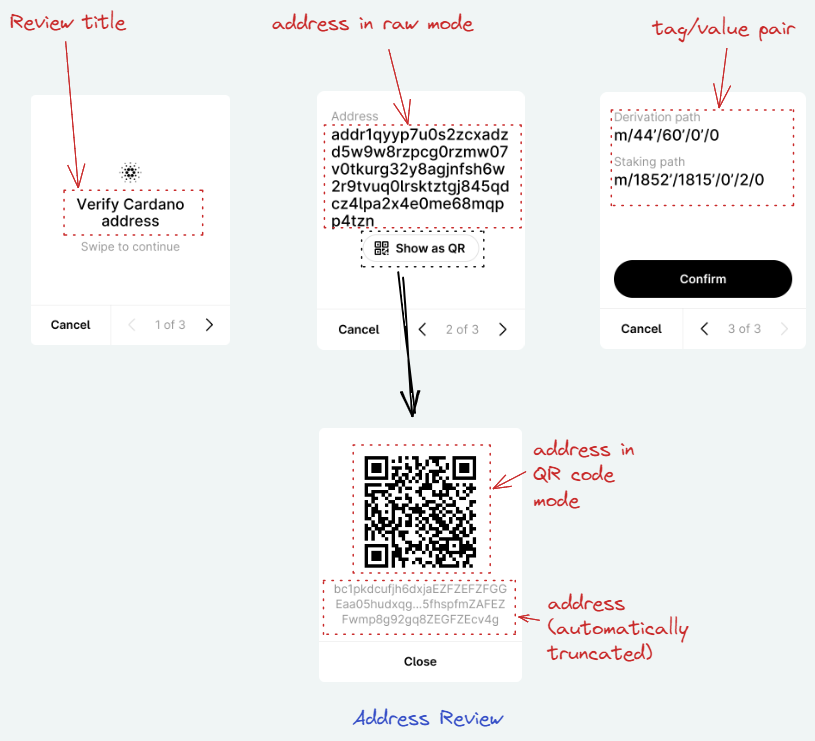
Address Review Use Case

When an address needs to be confirmed, it can be displayed in a Address Review Use Case. After a title page, a second page is displayed with the raw address (as text). An extra button under the raw address enables to open a modal page to see the address as a QR code. Moreover, if extra information need to be displayed, for example a derivation path, it is provided in a second page, also containing a black button/Footer pair to choose to confirm or reject the address.
The nbgl_useCaseAddressReview() function enables to create such a set of pages, with the following parameters:
- the address to confirm (NULL terminated string)
- a callback called when button or footer is touched (if true, confirm, if false reject)
- the list of extra tag/value pairs
Here is the code to display something similar to example picture:
Spinner Use Case

This Use Case is simply to display a static waiting page
The nbgl_useCaseSpinner() function enables to create such a page, without any parameters.
Keypad Use Case

We have here 2 different variants, allowing to show or hide the entered digits.
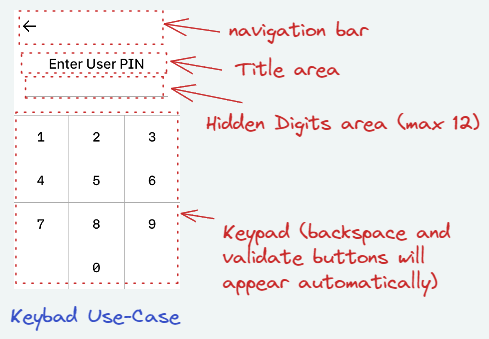
When a pincode is requested, a default keypad can be displayed, with hidden digits. As shown on the image above, it consists of:
- a navigation bar at the top
- a title area, specifying the type of pin code or operation requested
- a hidden Digits area (the max nb of supported digits is 12)
- the keypad at the bottom
The nbgl_useCaseKeypad() function enables to create such page, with the following parameters:
- a title
- min and max pin code lengths
- a boolean to request a shuffled keypad
- a boolean to request hidden digits
- callbacks for navigation and pin validation
- Note
- The backspace and validate buttons will be shown or hidden automatically.
Here is the code to display something similar to example picture:
Refreshing screen
After having drawn graphic objects in framebuffer, all functions of this API automatically refresh the screen. So no need to call nbgl_refresh().