Introduction
This chapter describes briefly the main interface functions of NBGL Graphical Engine. A full description of each function can be found in this document
Concepts
In this section, we provide information on how to use NBGL API
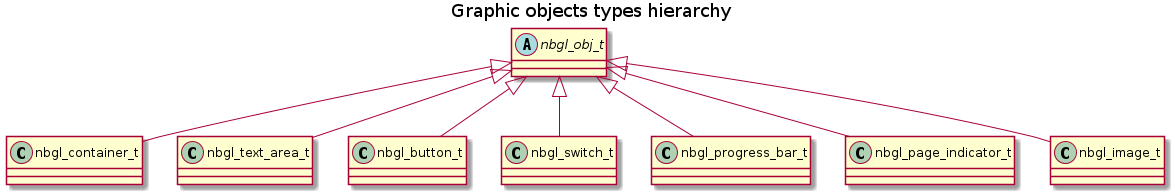
Graphic objects hierarchy


Creating graphic objects
Graphic objects cannot be created dynamically so they must be statically declared.
There must be at least as many declared objects as objects presented on a given screen. But objects can be reused in another screen, as long as they are properly set.
For example, if a "Back" button is present in many different screens of the application, it can be reused, the only change being the touch callback.
For all objects, its type field must be explicitly specified, even if it seems redundant with the nbgl_<type>_t.
For example:
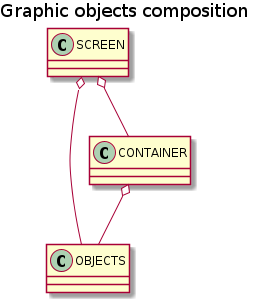
For some types of objects (CONTAINER), the children field must be set with an array of pointers on nbgl_obj_t, which are all the objects contained in these containers.
Once all your objects are defined, they shall be added as children of the main (and unique) SCREEN object, which is a special container, thanks to nbgl_screenSet() or nbgl_screenPush().
For example, with a static allocation of objects (not recommended, see Dynamic objects management):
The same example with dynamic allocation of objects:
Drawing graphic objects
Once defined and set as children (or sub-children) of the main SCREEN, all objects can be drawn in framebuffer with a simple call to nbgl_screenRedraw().
But if only a given object has been modified since the last redraw, for example by changing its text or its color, it can be redrawn (with all of its children and sub-children, if any) with a call to nbgl_objDraw().
The only properties that should not have changed for this object are its dimensions and position.
Except in some specific cases, the previousObj parameter of nbgl_objDraw() can be set to NULL and computeDimensions set to false.
Refreshing screen
After having drawn graphic objects in framebuffer, it is necessary to transfer the content of the framebuffer on display. This operation is called a refresh.
The API to do that is nbgl_refresh().
It will only refresh the rectangle part of the screen having changed (with any object redrawn) since the last refresh.